How Do You Upload Html File to Website
Introduction
The ability to upload files is a key requirement for many web and mobile applications. From uploading your photograph on social media to mail your resume on a job portal website, file upload is everywhere.
Every bit a web developer, we must know that HTML provides the support of native file upload with a bit of assist from JavaScript. With HTML5 the File API is added to the DOM. Using that, we can read the FileList and the File Object within it. This solves multiple employ-cases with files, i.e, load them locally or transport over the network to a server for processing, etc.
In this article, we will discuss ten such usages of HTML file upload support. Promise you find information technology useful.
TL;DR
At whatsoever bespeak in time, if you lot desire to play with these file upload features, you can find it from here,
- HTML File Upload Demo: https://html-file-upload.netlify.app/
The source code of the demo is in my Github repo. ✋ Feel free to follow as I keep the lawmaking updated with examples. Delight give a ⭐ if y'all find it useful.
- Source Code Repo: https://github.com/atapas/html-file-upload
1. Simple file upload
We tin can specify the input type every bit file to use the file uploader functionality in a web application.
<input type="file" id="file-uploader"> An input file type enables users with a button to upload one or more files. By default, it allows uploading a single file using the operating system'due south native file browser.
On successful upload, the File API makes it possible to read the File object using simple JavaScript code. To read the File object, we need to heed to the change event of the file uploader.
First, get the file uploader case by id,
const fileUploader = document.getElementById('file-uploader'); And so add together a alter event listener to read the file object when the upload completes. We become the uploaded file information from the event.target.files property.
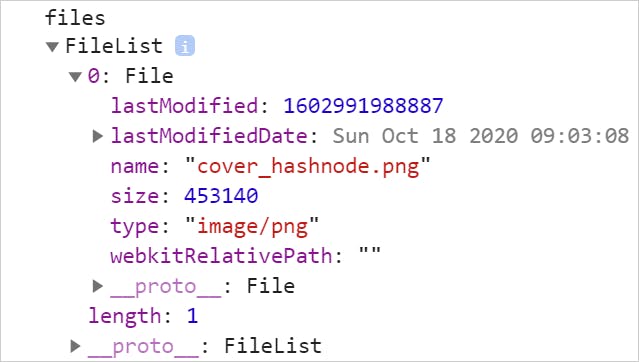
fileUploader.addEventListener('change', (event) => { const files = event.target.files; console.log('files', files); }); Observe the output in the browser console. Note the FileList array with the File object having all the metadata data about the uploaded file.

Hither is the CodePen for you with the same example to explore further
2. Multiple file uploads
We tin can upload multiple files at a time. To do that, nosotros just need to add together an attribute called, multiple to the input file tag.
<input type="file" id="file-uploader" multiple /> Now, the file browser will allow you to upload ane or more than files to upload. Only like the previous example, you can add a change outcome handler to capture the information nearly the files uploaded. Have you lot noticed, the FileList is an array? Right, for multiple file uploads the assortment will take information as,

Here is the CodePen link to explore multiple file uploads.
Whenever we upload a file, the File object has the metadata information like file name, size, concluding update time, type, etc. This information can be useful for further validations, controlling.
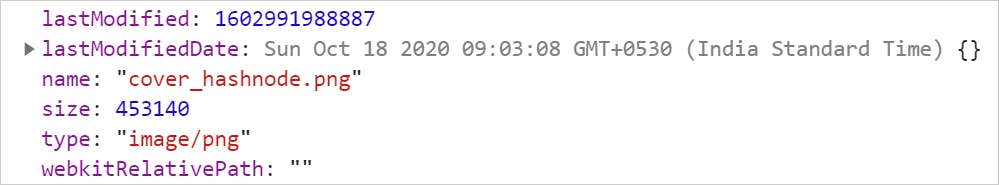
// Get the file uploader by id const fileUploader = document.getElementById('file-uploader'); // Listen to the change event and read metadata fileUploader.addEventListener('change', (consequence) => { // Get the FileList array const files = event.target.files; // Loop through the files and become metadata for (const file of files) { const name = file.name; const type = file.blazon ? file.type: 'NA'; const size = file.size; const lastModified = file.lastModified; console.log({ file, name, type, size, lastModified }); } }); Here is the output for single file upload,

Utilise this CodePen to explore further,
4. Know about file take property
Nosotros tin use the have attribute to limit the type of files to upload. You may want to show only the allowed types of images to scan from when a user is uploading a profile picture.
<input type="file" id="file-uploader" have=".jpg, .png" multiple> In the lawmaking to a higher place, the file browser will let but the files with the extension jpg and png.
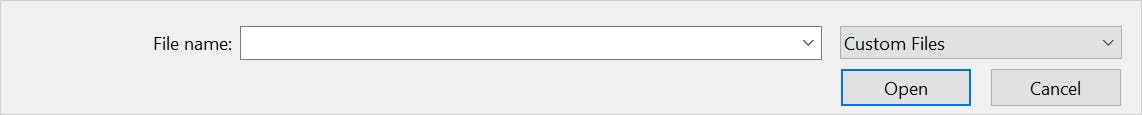
Annotation, in this case, the file browser automatically sets the file selection type as custom instead of all. However, you can ever change it dorsum to all files, if required.

Use this CodePen to explore the accept attribute,
5. Manage file content
You lot may desire to bear witness the file content after a successful upload of it. For contour pictures, it will be confusing if we do not show the uploaded moving picture to the user immediately after upload.
We tin can employ the FileReader object to convert the file to a binary cord. And so add together a load event listener to get the binary cord on successful file upload.
// Become the instance of the FileReader const reader = new FileReader(); fileUploader.addEventListener('modify', (outcome) => { const files = effect.target.files; const file = files[0]; // Go the file object after upload and read the // information as URL binary cord reader.readAsDataURL(file); // Once loaded, practice something with the string reader.addEventListener('load', (outcome) => { // Here we are creating an image tag and calculation // an image to information technology. const img = certificate.createElement('img'); imageGrid.appendChild(img); img.src = result.target.result; img.alt = file.name; }); }); Attempt selecting an prototype file in the CodePen below and see it renders.
6. Validate file size
Every bit we accept seen, we can read the size metadata of a file, nosotros tin can actually use it for a file size validation. You may permit users to upload an image file up to 1MB. Let us see how to attain that.
// Listener for file upload change event fileUploader.addEventListener('change', (event) => { // Read the file size const file = event.target.files[0]; const size = file.size; permit msg = ''; // Check if the file size is bigger than 1MB and fix a bulletin. if (size > 1024 * 1024) { msg = `<span style="colour:red;">The allowed file size is 1MB. The file you are trying to upload is of ${returnFileSize(size)}</span>`; } else { msg = `<span manner="color:green;"> A ${returnFileSize(size)} file has been uploaded successfully. </span>`; } // Show the message to the user feedback.innerHTML = msg; }); Try uploading a file of unlike sizes to meet how the validation works,
7. Show file upload progress
The better usability is to allow your users know well-nigh a file upload progress. We are now enlightened of the FileReader and the event to read and load the file.
const reader = new FileReader(); The FileReader has another consequence chosen, progress to know how much has been loaded. Nosotros tin can use HTML5's progress tag to create a progress bar with this data.
reader.addEventListener('progress', (issue) => { if (outcome.loaded && upshot.total) { // Summate the percentage completed const per centum = (event.loaded / event.total) * 100; // Set the value to the progress component progress.value = percent; } }); How almost you attempt uploading a bigger file and see the progress bar working in the CodePen below? Requite information technology a try.
8. How virtually directory upload?
Can nosotros upload an entire directory? Well, it is possible but with some limitations. There is a non-standard attribute(at least, while writing this article) called, webkitdirectory that allows us to upload an unabridged directory.
Though originally implemented only for WebKit-based browsers, webkitdirectory is likewise usable in Microsoft Border as well as Firefox 50 and later. However, even though information technology has relatively broad back up, it is all the same not standard and should not be used unless you lot have no alternative.
You tin can specify this aspect as,
<input type="file" id="file-uploader" webkitdirectory /> This will let you to select a folder(aka, directory),

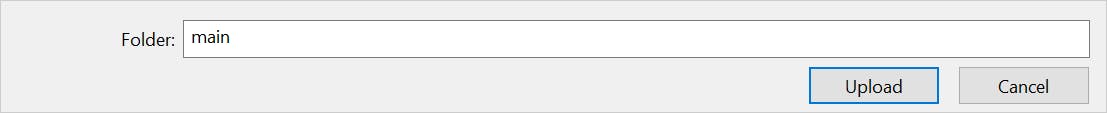
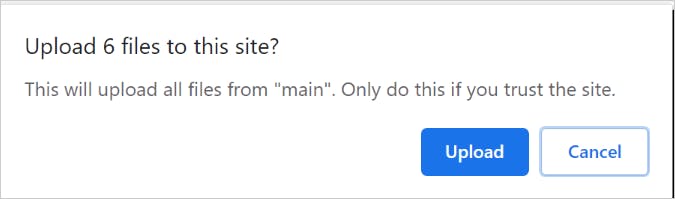
User has to provide a confirmation to upload a directory,

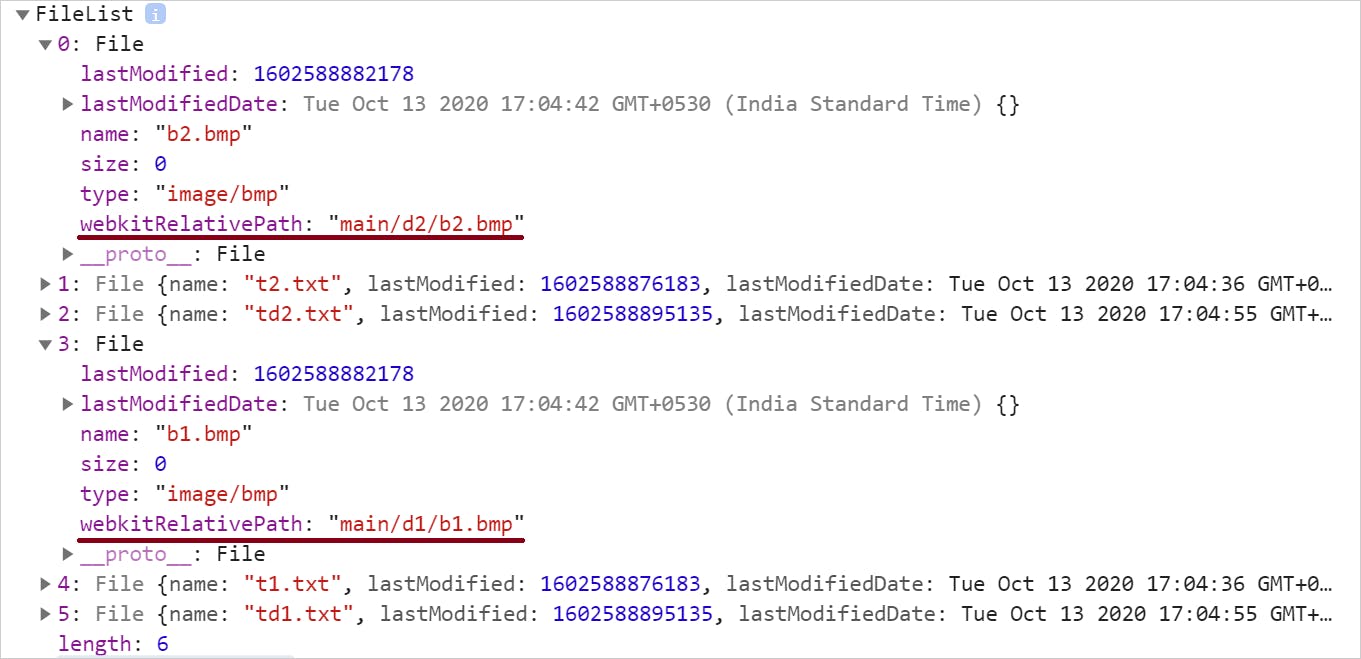
Once the user clicks the Upload button, the uploading takes place. One important point to annotation here. The FileList assortment will take information about all the files in the uploaded directory as a apartment structure. But the key is, for each of the File objects, the webkitRelativePath attribute will accept the directory path.
For instance, permit us consider a main directory and other folders and files under it,

At present the File objects will have the webkitRelativePath populated equally,

Yous can use it to render the folder and files in whatever UI structure of your pick. Use this CodePen to explore further.
9. Let'southward elevate, drib and upload
Non supporting a drag-and-drop for file upload is kinda quondam fashion, isn't information technology? Allow u.s. see how to achieve that with a few unproblematic steps.
First, create a drop zone and optionally a department to show the uploaded file content. Nosotros will use an image as a file to drag and drop here.
<div id="container"> <h1>Elevate & Drib an Image</h1> <div id="drop-zone"> Drop Here </div> <div id="content"> Your prototype to appear hither.. </div> </div> Go the dropzone and the content areas by their respective ids.
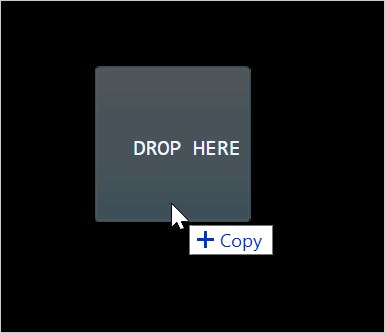
const dropZone = document.getElementById('drop-zone'); const content = document.getElementById('content'); Add together a dragover issue handler to testify the result of something going to be copied,
dropZone.addEventListener('dragover', event => { issue.stopPropagation(); outcome.preventDefault(); upshot.dataTransfer.dropEffect = 'copy'; }); 
Adjacent, define what we want to do when the image is dropped. We will need a drop event listener to handle that.
dropZone.addEventListener('drop', upshot => { // Get the files const files = consequence.dataTransfer.files; // Now we tin can do everything possible to show the // file content in an HTML element like, DIV }); Attempt to drag and drop an epitome file in the CodePen example below and see how it works. Practise not forget to see the code to render the dropped image as well.
x. Handle files with objectURLs
There is a special method called, URL.createObjectURL() to create an unique URL from the file. You lot can likewise release information technology by using URL.revokeObjectURL() method.
The DOM
URL.createObjectURL()andURL.revokeObjectURL()methods let you create unproblematic URL strings that can be used to reference any data that can be referred to using a DOM File object, including local files on the user'south estimator.
A uncomplicated usage of the object URL is,
img.src = URL.createObjectURL(file); Use this CodePen to explore the object URL farther. Hint: Compare this approach with the approach mentioned in #5 previously.
Conclusion
I truly believe this,
Many times a native HTML feature may exist plenty for u.s.a. to deal with the use-cases in hands. I found, file upload is one such that provides many cool options by default.
Allow me know if this article was useful to you by commenting below. You may besides similar,
- 10 useful HTML5 features, you may not be using
- I made a photo gallery with CSS blitheness. Here'south what I learned.
- ten bottom-known Web APIs you may want to employ
If it was useful to you, please Like/Share so that, information technology reaches others too. Please hit the Subscribe button at the top of the folio to get an email notification on my latest posts.
You can @ me on Twitter (@tapasadhikary) with comments, or experience complimentary to follow me.
summervilleaninilead.blogspot.com
Source: https://blog.greenroots.info/10-useful-html-file-upload-tips-for-web-developers
0 Response to "How Do You Upload Html File to Website"
Post a Comment